Svelte ist ein Frontend-Framework und erzeugt gerade viel Aufmerksamkeit. Ist der Hype begründet?
Hype oder Hoffnung
Das Angebot an Frontend Frameworks ist riesig. Da gibt es die ganz großen Player wie React, Vue, Angular und Ember. Aber auch kleine Frameworks gibt es zahlreich, bis hin zum inzwischen belächelten jQuery.
Zu dieser langen Liste gesellt sich nun auch Svelte. Mit derzeit 37 k Stars auf github gehört es zwar zu den Frameworks, welche große Aufmerksamkeit erzeugen, aber mit 102 k Downloads pro Woche auf npm eher zu den kleinen Playern. Zum Vergleich: React hat derzeit 157 k Stars auf github und 8.344 k Downloads auf npm.
Vergangenheit
Um zu verstehen was Svelte macht müssen wir in der Geschichte etwas zurück gehen, in eine Zeit, als PHP noch der heiße Scheiß war. Damals haben Web Developer bereits angefangen auf einer gewissen Art komponentenbasiert zu arbeiten. In HTML wurden layouts angelegt, die dann via PHP mit Daten angereichert wurden. Das alles konnte man auch in "echte" Komponenten aufteilen und so z.B. die Navigationsleiste in eine eigene Datei auslagern und diese in andere Komponenten wieder integrieren.
Bei jedem Page-Request von einem Klienten/Endgerät baute der Server die angefrage Seite neu aus den "Komponenten" zusammen und sendete eine vollständig neue HTML Seite zurück. Der Browser musste die Seite also komplett neu rendern.
Gegenwart
Als JavaScript im Browser keine Randerscheindung mehr war und der DOM mit Frameworks wie jQuery für alles mögliche manipuliert wurde, erkannte man, dass die ständige DOM Manipulation die Seiten langsam machte. Man erfand also den virtuellen DOM. Dieser ist schnell berechnet und manipuliert bzw. komplett neu aufgebaut, da sein Ergebnis nicht gerendert wird. Die Idee dahinter war, dass nun ein Vergleichsalgorithmus (diffing) den virtuellen DOM und den echten DOM nach einer potentiellen Änderung vergleicht und nur die tatsächlichen Änderungen gezielt am echten DOM durchführt. All dies sollte zur Laufzeit im Browser passieren. Dies war die Geburtsstunde von React! Seit dem arbeiten alle großen Frameworks mit diesem Paradigma.
Das hat dazu geführt, dass Webseiten viel schneller geworden sind, da ja nur die tatsächlich benötigten Operationen auf dem echten DOM ausgeführt werden und alles Andere wird virtuell berechnet. Ebenso bleiben die unveränderten Elemente einfach da und die Seite wird so reaktiv.
Zukunft?
Bei der Idee von Svelte entfällt nun der virtuelle DOM komplett. Denn anstatt einen aufwendigen Vergleichsalgorithmus zur Laufzeit ständig die Änderungen ermitteln zu lassen, wird bei Svelte dieser Prozess zur Buildtime ausgeführt. Will man nun z.B. ein ToDo in einer Anwendung hinzufügen, so baut sich kein virtueller DOM neu auf, keine Algorithmus lokalisiert die Änderungen und fügt dann im Anschluss eine Checkbox mit Label im echten DOM hinzu. Nein, nun passiert beim Klick direkt die Manipulation des echten DOMs. Bei einem Klick wird also direkt die Checkbox mit Label zum DOM hinzugefügt.
Schnell
Was in diesem Beispiel Millisekunden an Zeitersparnis sind, sind in Facebook Dimensionen enorme Mengen an Leistungsoptimierung.
Klein
Aber damit nicht genug. Svelte kann durch diesen Ansatz auf große Teile an JS Code im Browser verzichten, denn alles was passiert sind direkte DOM Manipulationen. Das bedeutet Einsparungen in Dateigröße und damit Einsparungen in Traffic, Übertragungsdauer, Berechnungszeiten des Browser und am Ende eben auch ein Stück Stromsparen bei allen Beteiligten.
Standards
Um das alles zu gewährleisten und keine aufwendigen Übersetzungsalgorithmen zu verwenden, benutzt Svelte HTML und JavaScript/ECMAscript. Es gibt kein Boilerplate wie JSX oder Ähnliches, sondern wir benutzen das was die Browser können und was vom W3C standardisiert ist. Und das alles isoliert in einer Komponente. Hier ein Beispiel:
<script>
const a = 2;
</script>
<p>{a}</p>States? Kein Statemanagement nötig, wir haben ja JS, also definiere eine Variable und schreib sie später um, z.B. in einem Input field:
<script>
let a = 2;
</script>
<input type="number" bind:value={a}>
<p>{a}</p>CSS? Durch das Scoping auf die Komponente benutzen wir hier einfach standardisiertes CSS und benötigen in den meisten Fällen nicht einmal Klassen:
<script>
let a = 2;
</script>
<style>
p {
color: red;
}
</style>
<input type="number" bind:value={a}>
<p>{a}</p>Vergleiche
Natürlich brauchen wir an dieser Stelle Zahlen von Svelte und Vergleichszahlen um alles einzuordnen. Auf github gibt es die "real world app" welche ein reales Beispiel einer Webanwendung zeigen soll. Hier findet man so ziemlich jedes Framework und kann sie miteinander vergleichen.
Performance
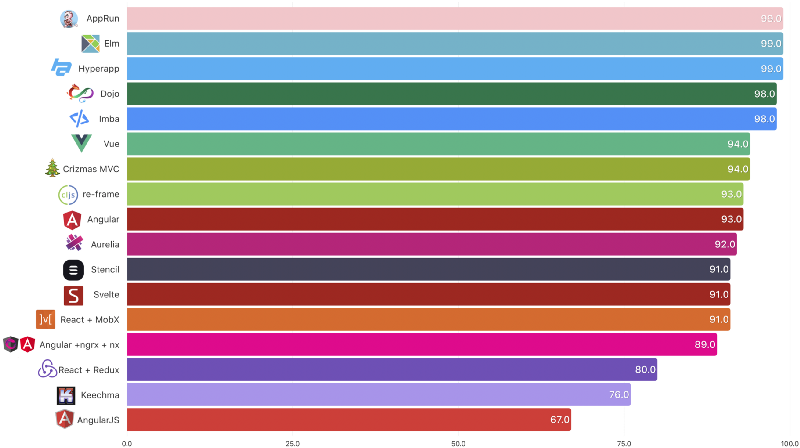
Und weil hier die Performance in ihren unterschiedlichen Facetten wichtig ist, gibt es einmal im Jahr einen Performance Vergleich, der dann so aussieht:

Wir sehen, Svelte Spielt in der gleichen Liga wie React Angular und Vue, zumindest nach den Google Lighthouse Kriterien. Hier merken wir also als User keine sonderlichen Unterscheide bei dieser Anwendung.
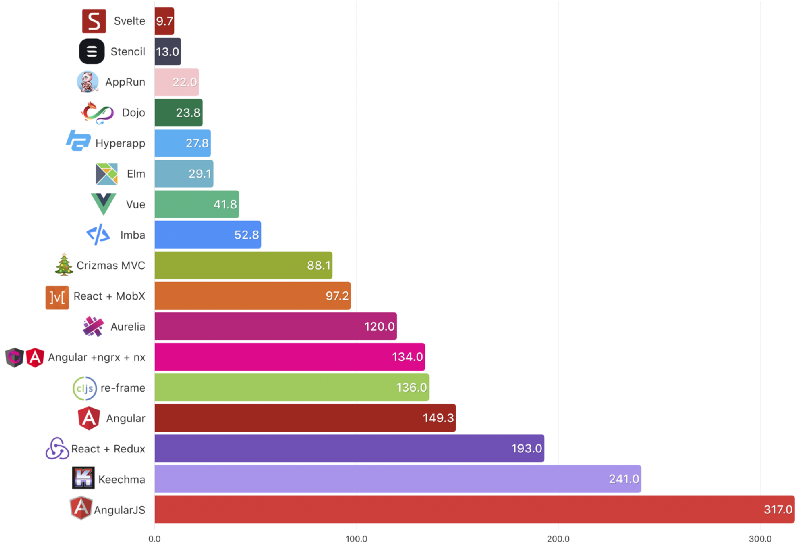
Größe

Svelte steht hier ungeschlagen auf Platz 1, mit einer Übertragungsgröße von knappen 10 KB. Zum Vergleich Vue 42 KB, React 97 KB.
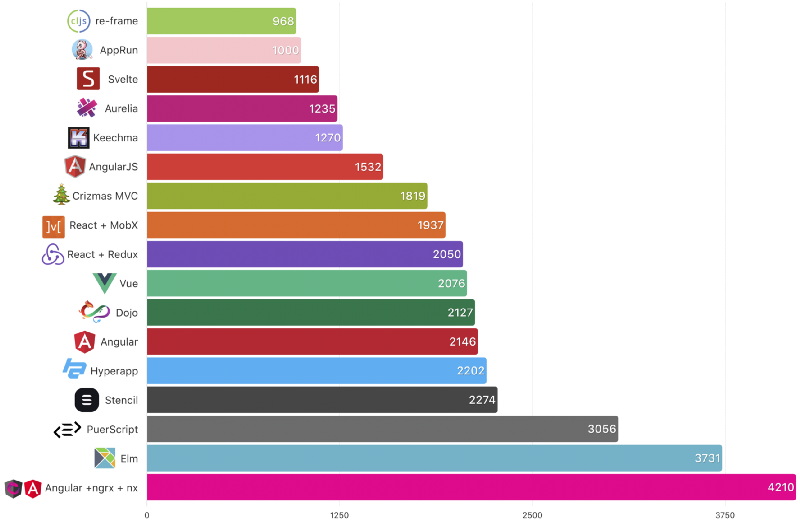
Codezeilen

Auch in der Kategorie "Wie viel Codezeilen braucht die App" mischt Svelte ganz weit oben mit. Auch wenn dieser Wert kritisch gesehen werden darf (kürzer ist nicht gleich besser), zeigt es doch auf, dass die gleichen Funktionen der App in React fast doppelt so viel Zeilen an Code benötigen.
Stolpersteine
Allerdings hat auch Svelte seine Schwächen. Damit Svelte eine Manipulation im DOM durchführt muss eine Variable verändert werden. Im Oberen Beispiel wird also der Variable "a" ein neuer Wert zugewiesen. Der Svelte Kompiler versteht dies und hinterlegt die entsprechende DOM Manipulation.
Anders sieht das z.B. bei Arrays aus. Fügt man hier z.b. ein Feld dem Array mit ".push" hinzu, registriert das Svelte nicht. Zwar wurde die Variable um das Feld erweitert, also JS wird hier nicht kaputt gemacht, aber der DOM wird nicht manipuliert. Man muss hier einen kleinen Workaround einbauen:
// does not work!
const a = [1,2,3]
a.push(4)
// works
let a = [1,2,3]
a = [...a, 4]Das fühlt sich ziemlich unnatürlich an, denn ich kann hier nicht einfach die seit langem in Js vorhandenen Methoden benutzen. Aus meiner Sicht ein großer Punkteabzug, denn ich muss auch immer selbst daran denken, kein Kompilier warnt mich an dieser Stelle.
Zusammenfassung
Svelte ist meiner Meinung nach ein Schritt in die richtige Richtung. Es verbindet die Vorteile eines Komponentenbasierten Frameworks mit den Vorteilen von Boilerplate freiem, standardisierten HTML, CSS und JS. Zusammen mit Sapper dem Next.js Klon für Svelte sieht es so aus, als würde svelte den nächsten logischen Schritt in der Frontend-Entwicklung gehen. Wir behalten die Entwicklungen im Auge und freuen uns auf den Release von Sapper. Dann kann man auch überlegen ein kleineres Projekt in Production damit umzusetzen und real-world Erfahrungen zu sammeln.
Weiterführendes
Weitere Beispiele, z.B. wie Komponenten importiert werden, props übergeben werden und viels vieles mehr, findet ihr auf der Beispiel-Seite von Svelte.
